|
« Create Font Styles »

If you know about CSS (Cascading Style Sheets), you're going to love this form. It opens you
to the exciting world of style sheets. It lets you create unlimited
number of CSS classes to be used to display events on your calendar.
Create/Edit CSS classes
You need some knowledge of CSS to manipulate CSS classes.
To create or edit CSS class, click on the Font Styles link on the upper
left corner of this form. The CSS editor will popup. The CSS editor consists
of sections as shown in the following figure.

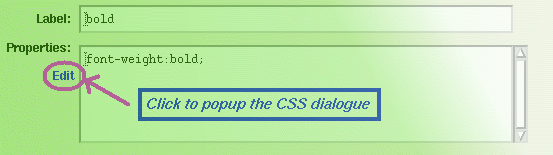
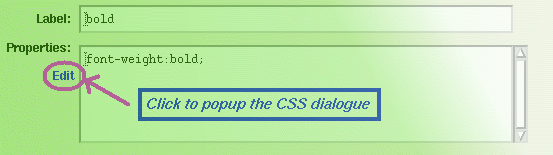
The CSS editor
Each CSS class consists of a class name (the lable field on the CSS editor)
and a set of properties (the properties field on the editor). If you are an
experienced CSS user, you can just enter the CSS properties,
in the correct syntax, in the property field. For example, the following
define a class that display text in red using a large italic arial font, underlined.
font-family:arial;
font-size:x-large;
font-weight:700;
text-decoration:underline;
font-style:italic;
color:red;
|
If you're not a CSS guru, a CSS dialogue is also provided for your convenience.
To access it, click on the Edit link on the CSS editor. The CSS dialogue
looks like the following.

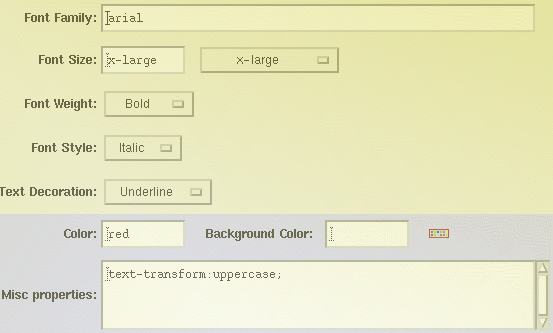
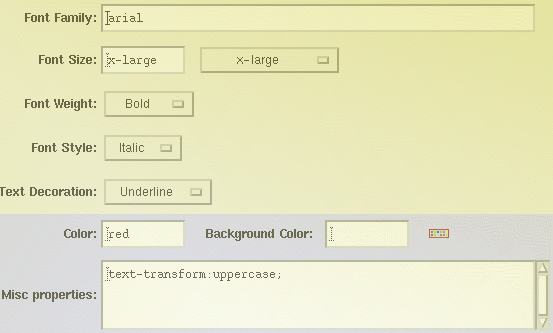
The CSS dialogue
The CSS dialogue only lets you change the few commonly used font properties,
like face, weight and decoration. You'll need to learn about CSS to use the
more advanced CSS properties.
|
The classes you create with the CSS editor are a toplevel classes not
associated with any HTML tags. They will be included in the HTML page
WebCcal generates in the form of
.class_name { css_properties;}
They are referenced by CLASS="class_name"
in the relevent HTML tags within the calendar page.
|
|
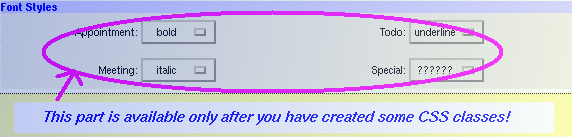
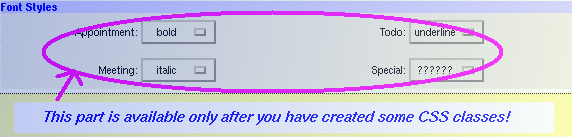
Set Default CSS Styles
Once you have created some CSS classess, you can assign a default style for
each of the appointment, todo, meeting and special event types. Just as
default colors, the default style will be used to fill in the font-style
field on event editors for new events, and the class name is copied
as an event attribute to the event database when new events are entered.
|
The actual CSS properties are not stored in the
the event database, the style sheet are generated dynamically.
As a result, modifying an exisiting CSS property will
affect all exisiting events that uses the style in question.
|
|
Last updated: Sun, 23 Mar 2003 00:51:04 CDT
|